Pasang iklan, hanya lewat Contact Us.
Waspada penipuan iklan. Klik di sini untuk melihat daftar penipu.
Waspada penipuan iklan. Klik di sini untuk melihat daftar penipu.
-
Alamat alternatif sudah baru gan.
Bookmark alamat ini gan : https://bit.ly/ceksemprot
Atau buka dengan VPNIkuti alamat terbaru dari forum di : Follow Twitter @SemprotCom
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
LOUNGE CAFE JAVASCRIPT [Tempat Untuk Diskusi Dan Belajar JavaScript]
- Thread starter RayMantic
- Start date
More options
Who Replied?
Kalau tidak bisa melihat gambar dalam thread, kemungkinan browser Anda menggunakan fitur adblocker
- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
BAB 1PENGENALAN
Pengembangan Lingkungan Untuk Javascript :
development environment adalah sebuah tool dimana di sana kita akan menuliskan bahasa pemrograman kita .
untuk javascrip semua browsher sudah ada interpreter untuk java script .
jadi bisa di ikutin mau pake browsher apa aja.
interpreter : gunanya untuk memterjemahkan perintah2

ada dua cara agar kita bisa berinteraksi dengan interpreter javascript pada browser kita :
yang pertama : menggunakan console
pertanyaan bagaimana mengakses console JS :
kita harus punya web .
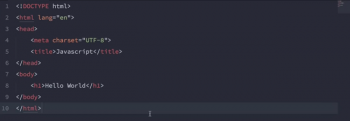
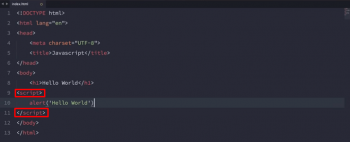
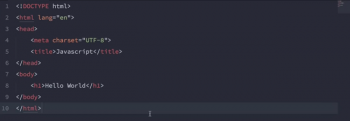
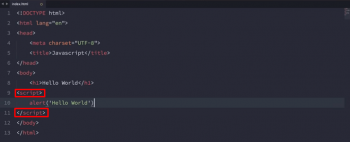
contoh saya bikin html [tidak perlu ada isinya] karena hanya untuk mengetahui saja gan ,seperti ini :

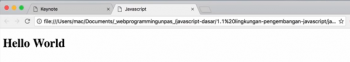
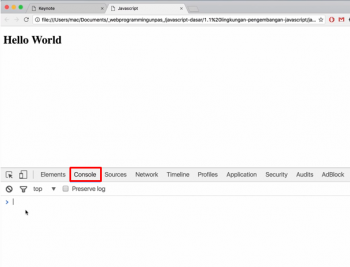
trus saya akses ke peramban maka jadinya gini :

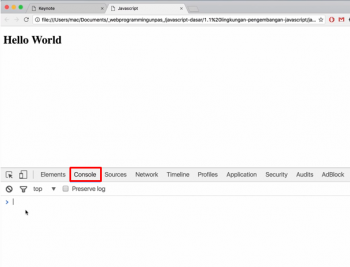
lalu tinggal di inspect elemen [klik kanan pada peramban] maka akan keluar bar seperti ini

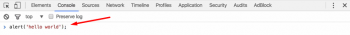
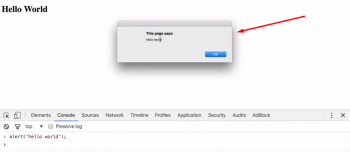
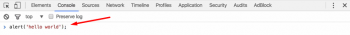
dan di dalam situ kita juga bisa langsung menuliskan javascript nya gan , contohnya saya menuliskan
, seperti ini :

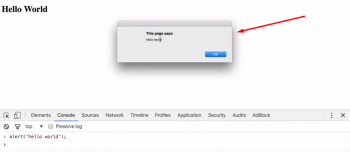
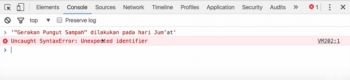
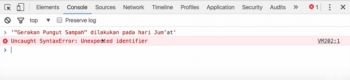
maka akan memunculka pesan seperti ini

nah ini basic dan penting karena apa dengan seperti ini kita bisa cek error nantinya #
yang kedua : pastinya dengan menuliskan di halaman HTML

Pengembangan Lingkungan Untuk Javascript :
development environment adalah sebuah tool dimana di sana kita akan menuliskan bahasa pemrograman kita .
untuk javascrip semua browsher sudah ada interpreter untuk java script .
jadi bisa di ikutin mau pake browsher apa aja.
interpreter : gunanya untuk memterjemahkan perintah2

ada dua cara agar kita bisa berinteraksi dengan interpreter javascript pada browser kita :
yang pertama : menggunakan console
pertanyaan bagaimana mengakses console JS :
kita harus punya web .
contoh saya bikin html [tidak perlu ada isinya] karena hanya untuk mengetahui saja gan ,seperti ini :

trus saya akses ke peramban maka jadinya gini :

lalu tinggal di inspect elemen [klik kanan pada peramban] maka akan keluar bar seperti ini

dan di dalam situ kita juga bisa langsung menuliskan javascript nya gan , contohnya saya menuliskan
Code:
alert
maka akan memunculka pesan seperti ini

nah ini basic dan penting karena apa dengan seperti ini kita bisa cek error nantinya #
yang kedua : pastinya dengan menuliskan di halaman HTML

JANGAN LUPA TITIK DAN KOMA


- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
BAB2. NILAI DAN TIPE DATA
tahu gak di dalam komputer kita jika kita melihat jauh di dalamnya hanya ada DATA .kita bisa membaca - memodifikasi - membuat data baru dan menghapusnya.
semua data data tersebit tersimpan pada BIT.

dan nilai dari bit itu 0 / 1
kenapa hanya 0 atau 1 , karena
dimana digit 1 pada hardware terjadi ketika transistor di aliri oleh listrik .
dan digit 0 terjadi kebalikannya dimana transistor tidak ada atau tidak teraliri oleh daya/listrik.
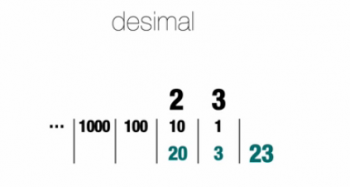
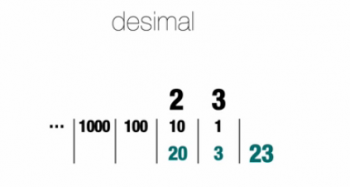
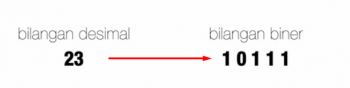
contoh sederhana seperti ini ketika komputer kita mencoba merepresentasikan sebuah angka misal 23 .
maka kita bisa mengingat tentang teori matimatik tentang bilangan desimal :
0.1.2.3.4.5.6.7.8.9. maka angka 23 .

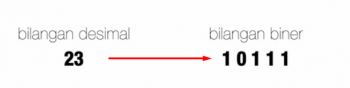
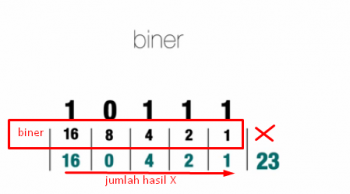
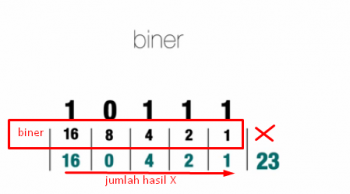
jika kita memakai biner / binari digit hasilnya seperti ini :

kenapa bisa seperti ini ?

nah seperti itu cara komputer merefrentasikan data yang kita bikin.
nah sekarang kita membayangkan .. suhu di komputer kan banyak sekali data . masak pake transistor untuk memberi contoh.
ini hanya untuk mempermudah .
mari kita sambung ke bayangan kita karena banyaknya data data yang ada di dalam komputer kita dan sekarang menggunakan kepingan ram .
nah jika seperti itu jawabannya adalah karena komputer kita akan membagi tiap kepingan menjadi values/ sebuah nilai.
meskipun sebuah nilai itu adalah kumpulan dari sebuah BIT tetapi memiliki fungsi yang berbeda.
dan peran ini lah yang kita sebut dengan tipe data.
sekarang kita baru bisa masuk ke dalam javascript.
di dalam javascript ada 6 tipe data :

untuk memakai nya kita tinggal memanggil dari nama nya saja.
number : kita cukup menulis angka ; 10 - 90 - 3.12
string : kita cukup menuliskan sesuatu di dalam [''] petik.
* maka javascript lah yang nanti akan merubah BIT yang terbaca oleh komputer .
SEKIAN
tahu gak di dalam komputer kita jika kita melihat jauh di dalamnya hanya ada DATA .kita bisa membaca - memodifikasi - membuat data baru dan menghapusnya.
semua data data tersebit tersimpan pada BIT.

dan nilai dari bit itu 0 / 1
kenapa hanya 0 atau 1 , karena
dimana digit 1 pada hardware terjadi ketika transistor di aliri oleh listrik .
dan digit 0 terjadi kebalikannya dimana transistor tidak ada atau tidak teraliri oleh daya/listrik.
contoh sederhana seperti ini ketika komputer kita mencoba merepresentasikan sebuah angka misal 23 .
maka kita bisa mengingat tentang teori matimatik tentang bilangan desimal :
0.1.2.3.4.5.6.7.8.9. maka angka 23 .

jika kita memakai biner / binari digit hasilnya seperti ini :

kenapa bisa seperti ini ?

nah seperti itu cara komputer merefrentasikan data yang kita bikin.
nah sekarang kita membayangkan .. suhu di komputer kan banyak sekali data . masak pake transistor untuk memberi contoh.
ini hanya untuk mempermudah .
mari kita sambung ke bayangan kita karena banyaknya data data yang ada di dalam komputer kita dan sekarang menggunakan kepingan ram .
nah jika seperti itu jawabannya adalah karena komputer kita akan membagi tiap kepingan menjadi values/ sebuah nilai.
meskipun sebuah nilai itu adalah kumpulan dari sebuah BIT tetapi memiliki fungsi yang berbeda.
dan peran ini lah yang kita sebut dengan tipe data.
sekarang kita baru bisa masuk ke dalam javascript.
di dalam javascript ada 6 tipe data :

untuk memakai nya kita tinggal memanggil dari nama nya saja.
number : kita cukup menulis angka ; 10 - 90 - 3.12
string : kita cukup menuliskan sesuatu di dalam [''] petik.
* maka javascript lah yang nanti akan merubah BIT yang terbaca oleh komputer .
SEKIAN
Terakhir diubah:
- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
terimakasih gan jika mau diskusi boleh maih bab pengenalan basic .Mantap ini... lanjutkan lah hu.... ane tunggu.... dan siap menunggu.
ada banyak bab kok ada kalo 60 an
Basic - DoM - Tingkat lanjutannya dari java script .
semoga gak bosen update nya

- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
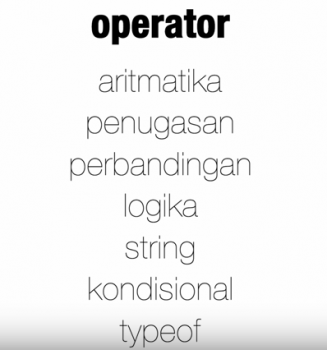
BAB. OPERATOR PADA JAVASCRIPT : Aritmatika, Penugasan & Perbandingan
OPERATOR pada Javascrip :

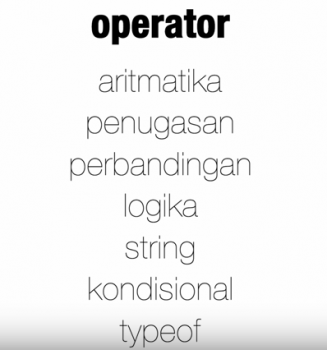
macam - macam Operator :

dalam macam macam operator di atas di bagi menjadi 3 :
1 . binari = aritmatika - penugasan - perbandingan - logika - string
2 . ternary = kondisional
3. unary = typeof
maksud dari 3 itu adalah :
binari -> membutuhkan 2 operand
unary -> kebalikannya hanya membutuhkan 1 operand
ternary -> membutuhkan 3 operand
pembahasan :
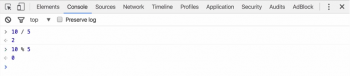
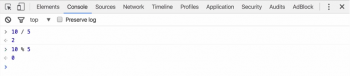
1 . arimatika = pada javascript untuk arimatika menggunakan simbol seperti [() , + , - , * , /] bisa di singkat dengan KuKaBaTaKu [Kurung-Kali-Bagi-Tambah-Kurang].
penerapannya :

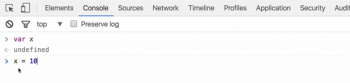
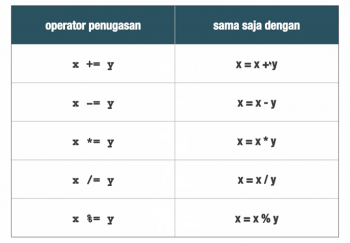
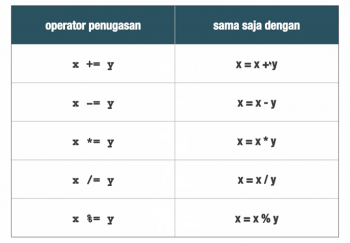
2. Penugasan / assignment = operator ini bertugas ketika kita menggunakan sebuah variabel ,simbol yang di pake adalah sama dengan[=] , tapi ini bukan sebuah sama dengan namun di dalam program hal ini adalah sebuah perintah penugasan dimana operand yang ada di sebelah kanan kedalam operand sebelah kiri .

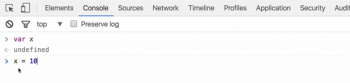
maksudnya : saya akan menugaskan angka 10 untuk ada di dalam variabel X.
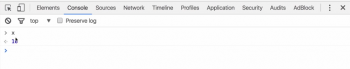
jadi walaupun console nya di clear dan kita ketikan kembali variabel X maka komputer kita akan kembali mengingat tentang angka yang di dalam variabel x tersebut yaitu 10.

panduan bisa lihat di bawah ini ya :

SEKIAN
OPERATOR pada Javascrip :

macam - macam Operator :

dalam macam macam operator di atas di bagi menjadi 3 :
1 . binari = aritmatika - penugasan - perbandingan - logika - string
2 . ternary = kondisional
3. unary = typeof
maksud dari 3 itu adalah :
binari -> membutuhkan 2 operand
unary -> kebalikannya hanya membutuhkan 1 operand
ternary -> membutuhkan 3 operand
pembahasan :
1 . arimatika = pada javascript untuk arimatika menggunakan simbol seperti [() , + , - , * , /] bisa di singkat dengan KuKaBaTaKu [Kurung-Kali-Bagi-Tambah-Kurang].
penerapannya :

2. Penugasan / assignment = operator ini bertugas ketika kita menggunakan sebuah variabel ,simbol yang di pake adalah sama dengan[=] , tapi ini bukan sebuah sama dengan namun di dalam program hal ini adalah sebuah perintah penugasan dimana operand yang ada di sebelah kanan kedalam operand sebelah kiri .

maksudnya : saya akan menugaskan angka 10 untuk ada di dalam variabel X.
jadi walaupun console nya di clear dan kita ketikan kembali variabel X maka komputer kita akan kembali mengingat tentang angka yang di dalam variabel x tersebut yaitu 10.

panduan bisa lihat di bawah ini ya :

SEKIAN
Terakhir diubah:
Greentea010
Adik Semprot
Waah ane sangat senang ada trit beginian, btw ane baru menempuh jurusan SI huu, ada saran gak buat ane yg nubi ini, beberapa yg ane pelajarin Qbasic dan GoLang huu, dan ane penasaran dengan javascript tapi kemampuan ane masih jauh sepertinya

- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
di 2020 lg musimnya java .belajar sedikit aja soal javaWaah ane sangat senang ada trit beginian, btw ane baru menempuh jurusan SI huu, ada saran gak buat ane yg nubi ini, beberapa yg ane pelajarin Qbasic dan GoLang huu, dan ane penasaran dengan javascript tapi kemampuan ane masih jauh sepertinya
byk dicari lulusan baru yg bisa java
- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
BAB . OPERATOR PADA JAVASCRIPT : Logika, String, Typeof dan Kondisional
Operator Logika adalah operator logika untuk melakukan ekspresi yang ingin anda gabungkan .simbol yang di gunakan [&& - || - !].
atau sering di sebut dengan
&& -> AND
|| -> OR
! -> NOT
cara penerapan :
kasus ?
misal kita ingin mengecek apakah bilangan ini ganjil atau genap .
misal saya nulis di console X=5.

lalu saya mau mengecek apakah X bilangan genap atau ganjil ?
hasilnya true / false

lalu saya akan mengecek apakah nilai X itu lebih kecil dari 10

Operator String simbolnya [+] operator pengabung string
contoh kasus :
misal saya punya variabel A sama B ,yang var A saya isi dengan APEL dan var B saya isi dengan pen .

Operator typeof untuk mengetahui nilai data apa yang kita masukan ke dalamnya .
caranya kita menuliskan : typeof(operand)

Operator Kondisional untuk mengecek suatu kondisi dan untuk menentukan nilai yang di hasilkan ketika kondisinya true apa false.
cara kita menuliskan : (kondisi) ? benar : salah
Operator Logika adalah operator logika untuk melakukan ekspresi yang ingin anda gabungkan .simbol yang di gunakan [&& - || - !].
atau sering di sebut dengan
&& -> AND
|| -> OR
! -> NOT
cara penerapan :
kasus ?
misal kita ingin mengecek apakah bilangan ini ganjil atau genap .
misal saya nulis di console X=5.

lalu saya mau mengecek apakah X bilangan genap atau ganjil ?
hasilnya true / false

lalu saya akan mengecek apakah nilai X itu lebih kecil dari 10

Operator String simbolnya [+] operator pengabung string
contoh kasus :
misal saya punya variabel A sama B ,yang var A saya isi dengan APEL dan var B saya isi dengan pen .

Operator typeof untuk mengetahui nilai data apa yang kita masukan ke dalamnya .
caranya kita menuliskan : typeof(operand)

Operator Kondisional untuk mengecek suatu kondisi dan untuk menentukan nilai yang di hasilkan ketika kondisinya true apa false.
cara kita menuliskan : (kondisi) ? benar : salah
Terakhir diubah:
Greentea010
Adik Semprot
Baikk huu ane setia menunggu update nya sampe tuntas, baru nanti ane boleh tanya" yaa

- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
BAB . TIPE DATA PADA JAVASCRIPT : STRING

data tekstual juga sering di sebut plain text.
menggunakan tipe ini yang perlu kita lakukan adalah membungkus data dengan menggunakan timbul [""]/[''] .
pertanyaannya kapan kita menggunakan simbol kutip dua / kutip satu ?
sebenernya sama dan bebas ,namun saya lebih suka menggunakan kutip satu.
namun jika di dalam data / nilai anda ada tanda kutip satu maka saya menyarankan untuk menggunakan kutib 2 .
jika ada penutup yang sama dengan apa yang di gunakan pada sebuah data maka akan terjadi jika javascript tidak akan terbaca .

bagaimana menangani masalah tersebut :
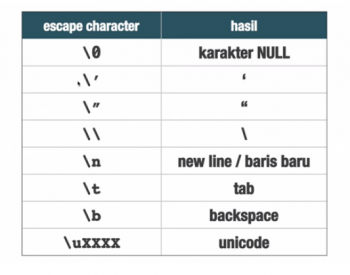
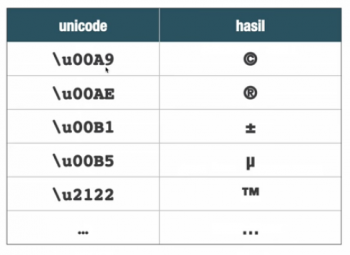
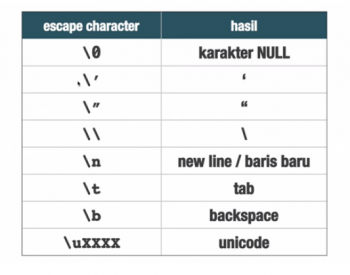
kita membutuhkan yang namanya escape character .
ini berfungsi untuk menampilkan yang di interpresentasikan berbeda dalam sebuah bahasa pemrograman.
simbol untuk menggunakan ini dengan menambahkan [\]-> [\']or[\"] .
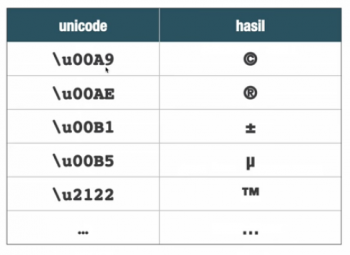
panduan bisa lihat di bawah ini :


SEKIAN

data tekstual juga sering di sebut plain text.
menggunakan tipe ini yang perlu kita lakukan adalah membungkus data dengan menggunakan timbul [""]/[''] .
pertanyaannya kapan kita menggunakan simbol kutip dua / kutip satu ?
sebenernya sama dan bebas ,namun saya lebih suka menggunakan kutip satu.
namun jika di dalam data / nilai anda ada tanda kutip satu maka saya menyarankan untuk menggunakan kutib 2 .
jika ada penutup yang sama dengan apa yang di gunakan pada sebuah data maka akan terjadi jika javascript tidak akan terbaca .

bagaimana menangani masalah tersebut :
kita membutuhkan yang namanya escape character .
ini berfungsi untuk menampilkan yang di interpresentasikan berbeda dalam sebuah bahasa pemrograman.
simbol untuk menggunakan ini dengan menambahkan [\]-> [\']or[\"] .
panduan bisa lihat di bawah ini :


SEKIAN
Terakhir diubah:
- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
baik gan ... mau tanya sekarang gak papaBaikk huu ane setia menunggu update nya sampe tuntas, baru nanti ane boleh tanya" yaa
Kangg Sam 
takonnn yoo, misalnya kita itu ada ide dari sebuah file excel yg kita buat untuk memudahkan pekerjaan.
nah bisa ga sih di jadiin sebuah alat dalam bentu java script ?
salam,
RawaCetiaw

takonnn yoo, misalnya kita itu ada ide dari sebuah file excel yg kita buat untuk memudahkan pekerjaan.
nah bisa ga sih di jadiin sebuah alat dalam bentu java script ?
salam,
RawaCetiaw

- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
Untuk di bagikan ya Ini ya suhu .Kangg Sam
takonnn yoo, misalnya kita itu ada ide dari sebuah file excel yg kita buat untuk memudahkan pekerjaan.
nah bisa ga sih di jadiin sebuah alat dalam bentu java script ?
salam,
RawaCetiaw
Bikin tabel html sesuai dengan isi excel.bawahnya tambah kan
HTML:
<button onclick="exportTableToCSV('namafile')">Export</button>
CSS:
* {
color: #2b2b2b;
font-family: "Roboto Condensed";
}
th {
text-align: center;
color: #fff;
padding: 10px;
background: gray;
}
td{padding: 5px}
button {
cursor: pointer;
margin-top: 16px;
padding: 5px
}
JavaScript:
function downloadCSV(csv, filename) {
var csvFile;
var downloadLink;
// CSV file
csvFile = new Blob([csv], {type: "text/csv"});
// Download link
downloadLink = document.createElement("a");
// File name
downloadLink.download = filename;
// Create a link to the file
downloadLink.href = window.URL.createObjectURL(csvFile);
// Hide download link
downloadLink.style.display = "none";
// Add the link to DOM
document.body.appendChild(downloadLink);
// Click download link
downloadLink.click();
}
function exportTableToCSV(filename) {
var csv = [];
var rows = document.querySelectorAll("table tr");
for (var i = 0; i < rows.length; i++) {
var row = [], cols = rows[i].querySelectorAll("td, th");
for (var j = 0; j < cols.length; j++)
row.push(cols[j].innerText);
csv.push(row.join(","));
}
// Download CSV file
downloadCSV(csv.join("\n"), filename);
}Menurut saya seperti itu..
Suhu adakah masukan apa pendapat lain.?
Kita sharing ya saya bukan ngajari..
Saya juga ga terlalu bisa ..hehe
Terakhir diubah:
Untuk di bagikan ya Ini ya suhu .
Bikin tabel html sesuai dengan isi excel.bawahnya tambah kan
Bikin CSS atau sesuaikan sendiri.misal:HTML:<button onclick="exportTableToCSV('namafile')">Export</button>
CSS:* { color: #2b2b2b; font-family: "Roboto Condensed"; } th { text-align: center; color: #fff; padding: 10px; background: gray; } td{padding: 5px} button { cursor: pointer; margin-top: 16px; padding: 5px }
Atau dengan yg lebih lagi bs pake php juga bs atau di bikin aplikasi karena excel formatnya .xmlJavaScript:function downloadCSV(csv, filename) { var csvFile; var downloadLink; // CSV file csvFile = new Blob([csv], {type: "text/csv"}); // Download link downloadLink = document.createElement("a"); // File name downloadLink.download = filename; // Create a link to the file downloadLink.href = window.URL.createObjectURL(csvFile); // Hide download link downloadLink.style.display = "none"; // Add the link to DOM document.body.appendChild(downloadLink); // Click download link downloadLink.click(); } function exportTableToCSV(filename) { var csv = []; var rows = document.querySelectorAll("table tr"); for (var i = 0; i < rows.length; i++) { var row = [], cols = rows[i].querySelectorAll("td, th"); for (var j = 0; j < cols.length; j++) row.push(cols[j].innerText); csv.push(row.join(",")); } // Download CSV file downloadCSV(csv.join("\n"), filename); }
Menurut saya seperti itu..
Suhu adakah masukan apa pendapat lain.?
Kita sharing ya saya bukan ngajari..
Saya juga ga terlalu bisa ..hehe

Nuwusss Sam penjelasanne,
tak jajal duluu ya, sopo reti berhasil & iso di praktekkan di lapangan.
- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
Sama sama suhu
Nuwusss Sam penjelasanne,
tak jajal duluu ya, sopo reti berhasil & iso di praktekkan di lapangan.

Similar threads
- Balasan
- 0
- Dilihat
- 1.788
Pasang iklan hanya lewat CONTACT US