- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
seberapa penting adanya hak akses lokasi dan hak akses perangkat :
1 untuk menghindari akun bot / spam dan akun yang di buat untuk kepentingan [untuk merekam kelemahan pada sistem dan menggunakan syntak apa dll]
2 untuk menghindari penyalah gunaan tool / web ke pihak yang salah karena lokasi pengguna ada di serv memudahkan dev untuk merotasi
3 memudahkan dev untuk mengetahui akun ganda yang di miliki user .
4 Melihat lokasi perangkat Android aktif yang digunakan login .
5 dev mampu mengembangkan prosedur control bila di perlukan
dan lain lain untuk keamanan dari dev dan sistem itu sendiri
Basic. Mendeteksi Koordinat Lokasi
kita akan mencoba mendeteksi lokasi kita dan menampilkan koordinat latitude dan longitudenya pada web. Script yang kita gunakan adalah:
Penjelasan dari script diatas :
cek apakah browser support fitur geolocation, jika tidak support maka kita tampilkan tidak support, jika support selanjutnya kita panggil fungsi getCurrentPosition(), yang akan mengembalikan koordinat dari user. Fungsi showPositio() berguna untuk menampilkan koordinat dari lokasi kita ke dalam html .
code lengkapnya:
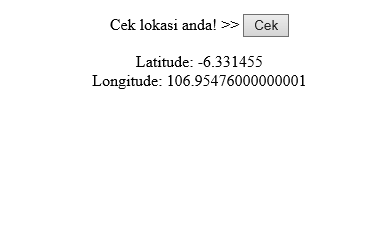
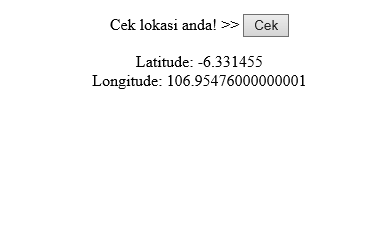
Ketika pengguna mengklik button, maka fungsi getLocation akan dipanggil, dan user akan mendapat popup apakah mengizinkan web untuk mentrack lokasi user. Jika kita mengizinikannya, maka akan ditampilkan koordinat kita.
gambarnya :


ada permasalahan atau akan terjadi beberapa eror :
Mengatasi Beberapa Error
biasanya :
Dengan menggunakan switch error, kita mendeteksi beberapa error apakah bernilai true.
code lengkapnya jadi :
Menampilkan Dengan Menggunakan Google Maps
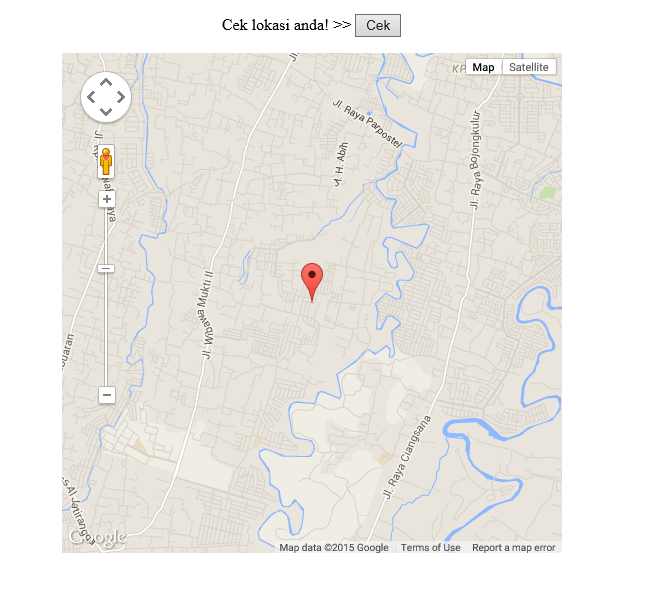
kalo cuma koordinat doang sih susah bacanya, ngga ketahuan juga lokasinya dimana? Nah kita juga bisa tampilin dengan menggunakan google maps ;
Langkahnya adalah kita perlu mengimport javascript API dari Google Maps: http://maps.google.com/maps/api/js lalu tambahkan script untuk menampilkan maps pada fungsi showLocation:
code lengkapnya menjadi :
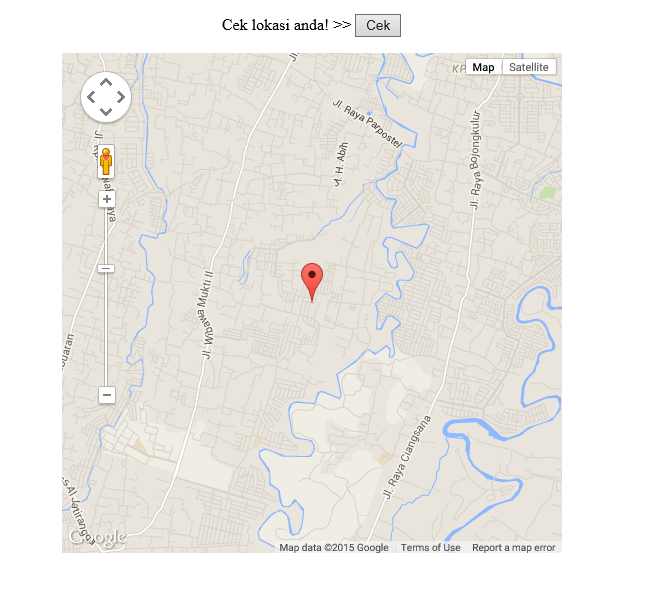
Hasil akhirnya

Note : selalu upgrade script
1 untuk menghindari akun bot / spam dan akun yang di buat untuk kepentingan [untuk merekam kelemahan pada sistem dan menggunakan syntak apa dll]
2 untuk menghindari penyalah gunaan tool / web ke pihak yang salah karena lokasi pengguna ada di serv memudahkan dev untuk merotasi
3 memudahkan dev untuk mengetahui akun ganda yang di miliki user .
4 Melihat lokasi perangkat Android aktif yang digunakan login .
5 dev mampu mengembangkan prosedur control bila di perlukan
dan lain lain untuk keamanan dari dev dan sistem itu sendiri
Basic. Mendeteksi Koordinat Lokasi
kita akan mencoba mendeteksi lokasi kita dan menampilkan koordinat latitude dan longitudenya pada web. Script yang kita gunakan adalah:
JavaScript:
<script>
var view = document.getElementById("tampilkan");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
view.innerHTML = "Yah browsernya ngga support Geolocation bro!";
}
}
function showPosition(position) {
view.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>Penjelasan dari script diatas :
cek apakah browser support fitur geolocation, jika tidak support maka kita tampilkan tidak support, jika support selanjutnya kita panggil fungsi getCurrentPosition(), yang akan mengembalikan koordinat dari user. Fungsi showPositio() berguna untuk menampilkan koordinat dari lokasi kita ke dalam html .
code lengkapnya:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Demo Cek Lokasi Geolocation HTML5</title>
</head>
<body>
<center>
<p>Cek lokasi anda! >> <button onclick="getLocation()">Cek</button></p>
<p id="tampilkan"></p>
</center>
<script>
var view = document.getElementById("tampilkan");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
view.innerHTML = "Yah browsernya ngga support Geolocation bro!";
}
}
function showPosition(position) {
view.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>Ketika pengguna mengklik button, maka fungsi getLocation akan dipanggil, dan user akan mendapat popup apakah mengizinkan web untuk mentrack lokasi user. Jika kita mengizinikannya, maka akan ditampilkan koordinat kita.
gambarnya :


ada permasalahan atau akan terjadi beberapa eror :
Mengatasi Beberapa Error
biasanya :
- Bagaimana jika ternyata browser kita ngga support?
- atau trnyata user tidak mengizinkan mendeteksi lokasi kita,
- atau lokasi tidak bisa ditemukan ataupun error2 lainnya?
JavaScript:
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
view.innerHTML = "Yah, mau deteksi lokasi tapi ga boleh :("
break;
case error.POSITION_UNAVAILABLE:
view.innerHTML = "Yah, Info lokasimu nggak bisa ditemukan nih"
break;
case error.TIMEOUT:
view.innerHTML = "Requestnya timeout bro"
break;
case error.UNKNOWN_ERROR:
view.innerHTML = "An unknown error occurred."
break;
}
}code lengkapnya jadi :
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Demo Cek Lokasi Geolocation HTML5</title>
</head>
<body>
<center>
<p>Cek lokasi anda! >> <button onclick="getLocation()">Cek</button></p>
<p id="tampilkan"></p>
</center>
<script>
var view = document.getElementById("tampilkan");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
view.innerHTML = "Yah browsernya ngga support Geolocation bro!";
}
}
function showPosition(position) {
view.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
view.innerHTML = "Yah, mau deteksi lokasi tapi ga boleh :("
break;
case error.POSITION_UNAVAILABLE:
view.innerHTML = "Yah, Info lokasimu nggak bisa ditemukan nih"
break;
case error.TIMEOUT:
view.innerHTML = "Requestnya timeout bro"
break;
case error.UNKNOWN_ERROR:
view.innerHTML = "An unknown error occurred."
break;
}
}
</script>
</body>
</html>Menampilkan Dengan Menggunakan Google Maps
kalo cuma koordinat doang sih susah bacanya, ngga ketahuan juga lokasinya dimana? Nah kita juga bisa tampilin dengan menggunakan google maps ;
Langkahnya adalah kita perlu mengimport javascript API dari Google Maps: http://maps.google.com/maps/api/js lalu tambahkan script untuk menampilkan maps pada fungsi showLocation:
JavaScript:
function showPosition(position) {
lat = position.coords.latitude;
lon = position.coords.longitude;
latlon = new google.maps.LatLng(lat, lon)
mapcanvas = document.getElementById('mapcanvas')
mapcanvas.style.height = '500px';
mapcanvas.style.width = '500px';
var myOptions = {
center:latlon,
zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById("mapcanvas"), myOptions);
var marker = new google.maps.Marker({
position:latlon,
map:map,
title:"You are here!"
});
}code lengkapnya menjadi :
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Demo Cek Lokasi Geolocation HTML5</title>
</head>
<body>
<center>
<p id="tampilkan"></p>
<p>Cek lokasi anda! >> <button onclick="getLocation()">Cek</button></p>
<div id="mapcanvas"></div>
</center>
<script src="http://maps.google.com/maps/api/js"></script>
<script>
var view = document.getElementById("tampilkan");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
view.innerHTML = "Yah browsernya ngga support Geolocation bro!";
}
}
function showPosition(position) {
lat = position.coords.latitude;
lon = position.coords.longitude;
latlon = new google.maps.LatLng(lat, lon)
mapcanvas = document.getElementById('mapcanvas')
mapcanvas.style.height = '500px';
mapcanvas.style.width = '500px';
var myOptions = {
center:latlon,
zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById("mapcanvas"), myOptions);
var marker = new google.maps.Marker({
position:latlon,
map:map,
title:"You are here!"
});
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
view.innerHTML = "Yah, mau deteksi lokasi tapi ga boleh :("
break;
case error.POSITION_UNAVAILABLE:
view.innerHTML = "Yah, Info lokasimu nggak bisa ditemukan nih"
break;
case error.TIMEOUT:
view.innerHTML = "Requestnya timeout bro"
break;
case error.UNKNOWN_ERROR:
view.innerHTML = "An unknown error occurred."
break;
}
}
</script>
</body>
</html>Hasil akhirnya

Note : selalu upgrade script
















