- Daftar
- 4 Oct 1988
- Post
- ★
- Like diterima
- 9.150
Bisa gak sih gan bikin aplikasi android dengan basic html ?
jawabannya : bisa dong gan
download Cordova : https://cordova.apache.org/
download ionic : https://ionicframework.com/
download nodejs : https://nodejs.org/en/
Apa itu Cordova?
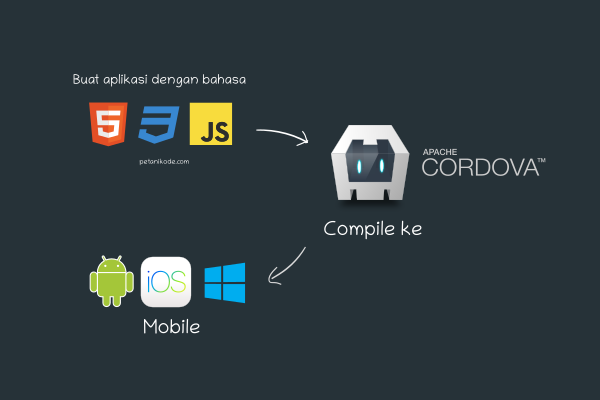
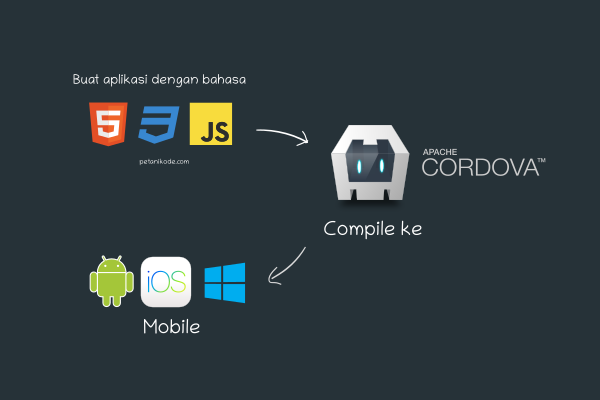
Cordova adalah sebuah framework untuk membuat aplikasi mobile. Berkat cordova, kita jadi bisa membuat aplikasi mobile dengan bahasa HTML, CSS, dan Javascript.
Hasilnya bisa kita compile ke platform yang diinginkan, seperti Android, Windows Phone, dan iOS.

Cordova dulunya bernama PhoneGap dan awalnya dibuat oleh perusahaan bernama Nitobi. Lalu di tahun 2011, Adobe membeli perusahaan tersebut. 1
Tapi Adobe menyerahkan pengembangan Cordova kepada Apache Software Foundation.
Nasip Cordova kini dikelolah oleh Apache, makannya namanya Apache Cordova.
Apa bedanya Cordova dengan ionic ?
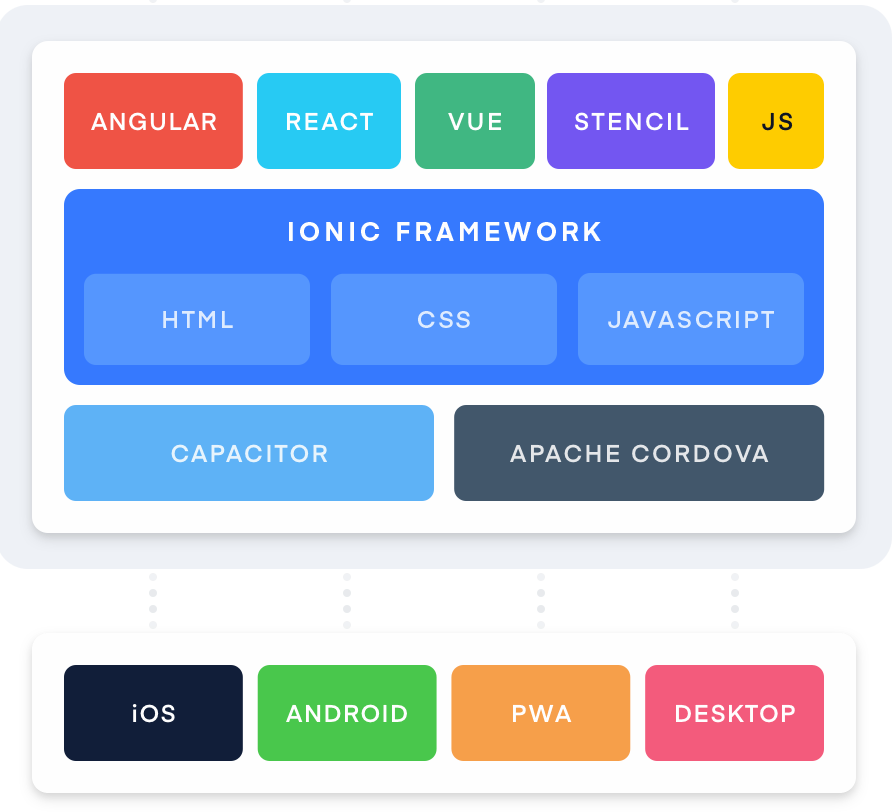
Cordova hanya fokus pada aplikasi mobile saja, sedangkan Ionic bisa di-compile ke Desktop dan Web.
Ionic juga akan menggunakan Cordova untuk compile ke Mobile.
Arsitektur Aplikasi Cordova
HTML, CSS, dan Javascript memang bahasa yang khusus untuk membuat web.
Tapi berkat Cordova, bahasa itu bisa kita pakai untuk membuat aplikasi mobile.
Lalu bagaimana sih Cordova bisa membuatnya menjadi aplikasi mobile?
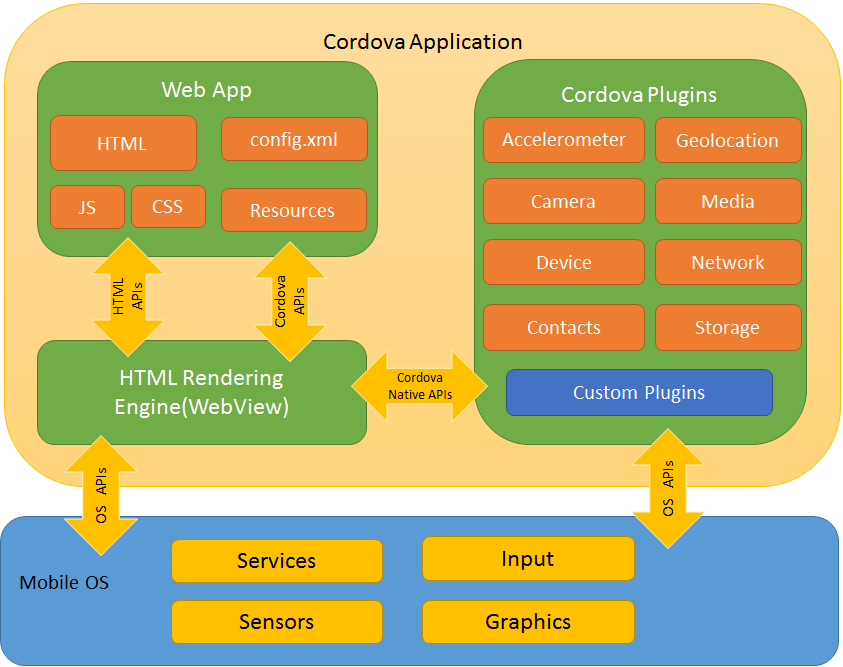
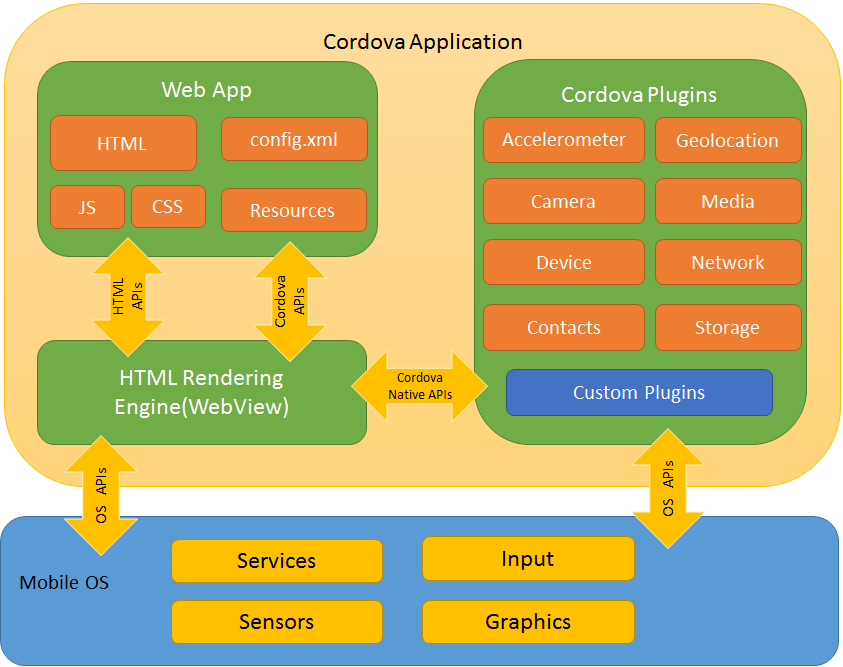
Berikut ini arsitekturnya…

Kode aplikasi kita akan berada di Web App, lalu si Cordova akan menampilkannya melalui WebView.
Cordova juga menyediakan Native API seperti Camera, Geolocation, Device, dll. yang bisa kita gunakan dalam aplikasi.
Persiapan untuk Belajar Cordova
Ada beberapa alat yang harus kamu persiapkan untuk memulai belajar Cordova.
Apa saja itu?
1. Teks Editor dan Web Browser
Teks editor akan kita gunakan untuk menulis kode aplikasi dan web browser akan digunakan untuk melihat hasilnya.
Kamu bisa gunakan teks editor dan web browser apapun.
Rekomendasi saya:
Pastikan di komputermu sudah tersintal Nodejs dan NPM, karena ini akan kita gunakan untuk menginstal Cordova.
Silahkan instal nodejs terlebih dahulu.
Caranya, ketik perintah berikut di terminal:
Untuk pengguna Windows, silahkan download nodJS di website resminya lalu tinggal diinstal saja.
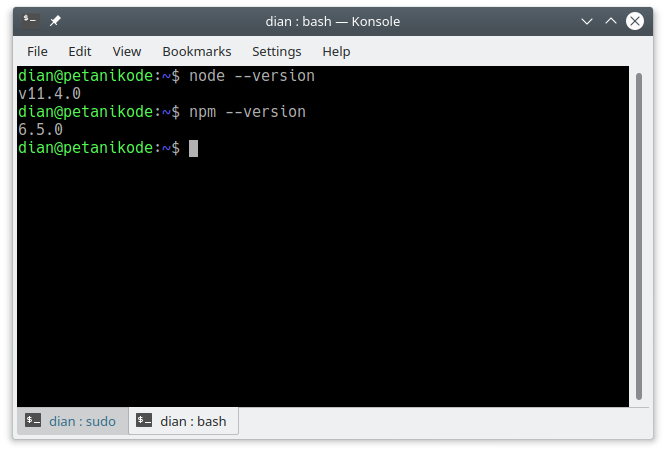
Setelah itu coba periksa versi Nodejs dan NPM yang terinstal.

NPM akan ikut terinsal secara otomatis saat kita menginstal Nodejs. Jadi kamu tidak perlu mengisntalnya.
3. Instal Cordova
Setelah kamu menginstal Nodejs, sekarang kita harus menginstal Cordova.
Caranya, ketik perintah berikut di terminal atau CMD.
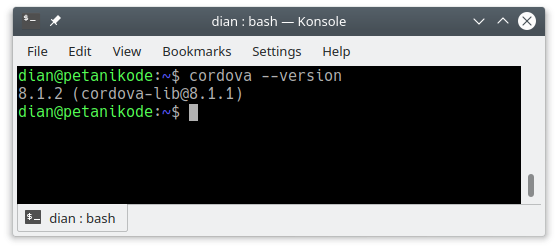
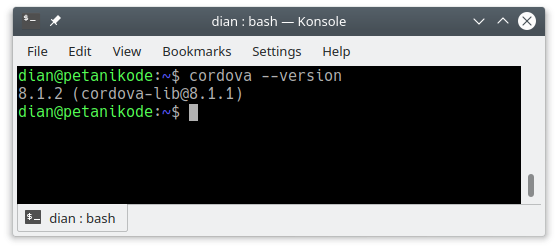
Setelah itu, periksa versi yang terinstal dengan perintah:

Di komputer saya sudah terinstal Codova versi 8.1.2.
Jika kamu ingin update ke versi terbaru, cukup ketik perintah berikut:
Atau bisa juga menginstal versi tertentu secara spesifik seperti ini:
4. Instal JDK
JDK (Java Development Kit) kita butuhkan untuk membuat aplikasi Android.
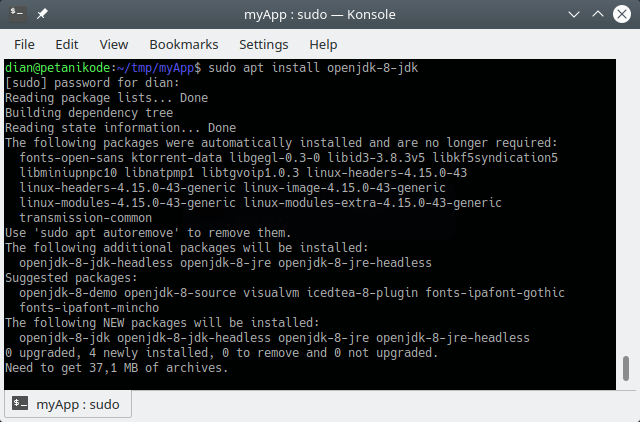
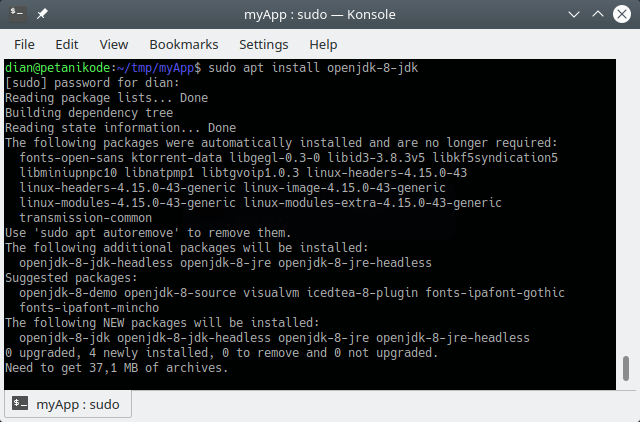
Silahkan install JDK dengan perintah berikut:

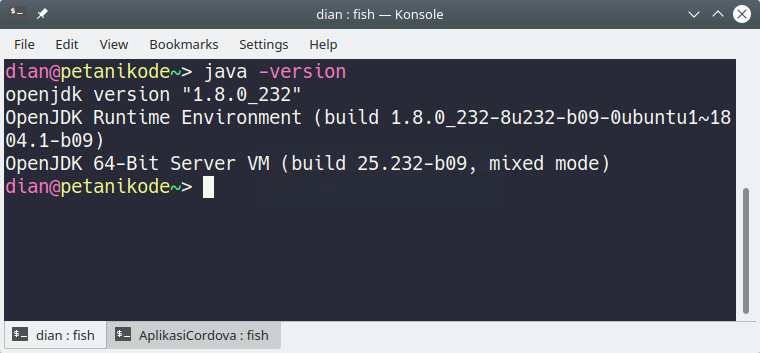
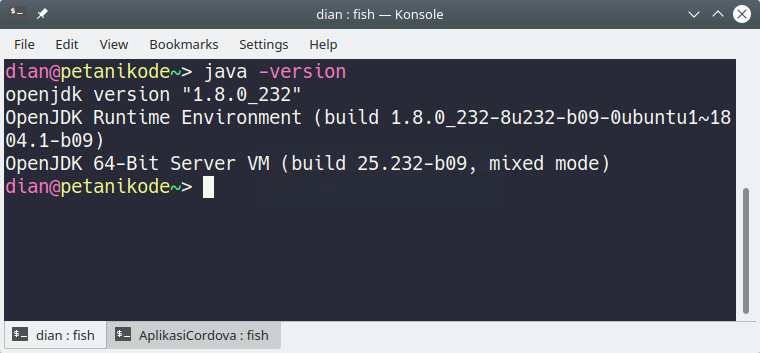
Setelah itu ketik perintah..
..untuk memeriksa versi Java atau JDK yang terinstal.

Pada komputer saya, sudah terinstal JDK versi 8.
Selanjutnya, kita harus membuat variabel environtment bernama JAVA_HOME dengan isi alamat path dari JDK yang sudah terinstal.
Biasanya akan terinstal di C:\Program Files dan di Linux akan terinstal di/usr/lib/jvm/java-8-openjdk-amd64/.
Silahkan buka file .bashrc..
Kemudian tambahkan kode berikut:
5. Instal Gradle
Gradle akan digunakan untuk build aplikasi Android menjadi APK.
Gradle biasanya akan ditanam (embed) juga di dalam project.
Tapi untuk jaga-jaga, kamu bisa menginstalnya dengan perintah:
6. Install Android SDK
Android SDK dibutuhkan untuk membuat aplikasi Android.
Android SDK menyediakan tools dan api yang bisa dimanfaatkan dalam pembuatan aplikasi.
7. Install Android Studio
Android Studio dibutuhkan untuk membuat emulator. Karena Android SDK versi terbaru sudah tidak mendukung pembuatan emulator dari luar Android Studio.
Bisa saja sih sebenarnya menggunakan Command Line, tapi tetap nanti akan butuh Android Studio juga.
Karena itu, install saja Android Studio-nya.. meskipun kita tidak akan membukanya.
Membuat Aplikasi Cordova Pertama
Semua peralatan kini sudah siap.
Berikutnya kita bisa mulai membuat aplikasi.
Mari kita buat proyek baru, silahkan ketik perintah berikut:
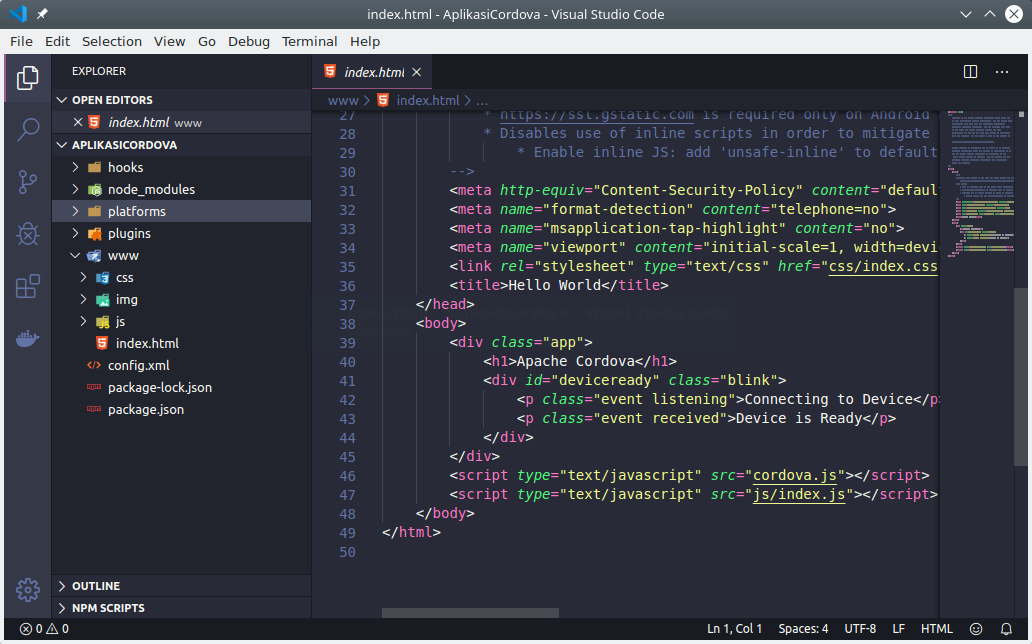
Perintah ini akan membuat folder baru bernama AplikasiCordova yang berisi source code dari aplikasi.

Penjelasan tentang file dan folder aplikasi Cordova:
Sekarang coba buka terminal dari VS Code, tekan Ctrl+` (backtik), kemudian ketik perintah berikut:
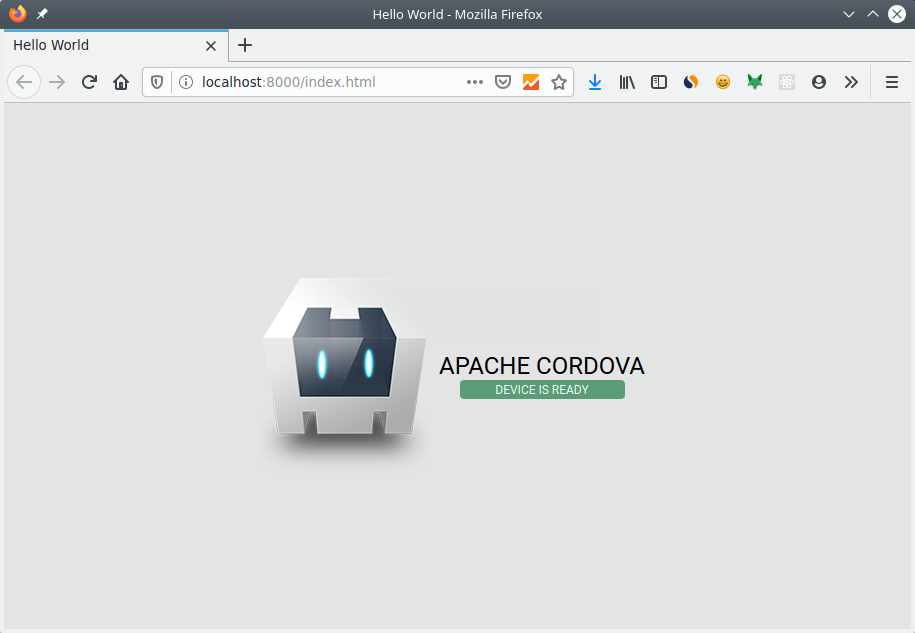
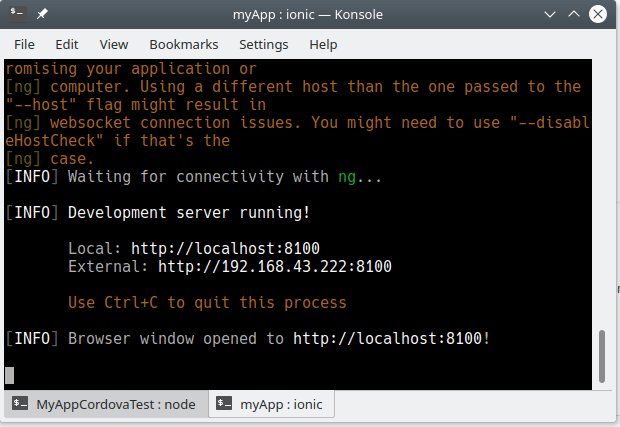
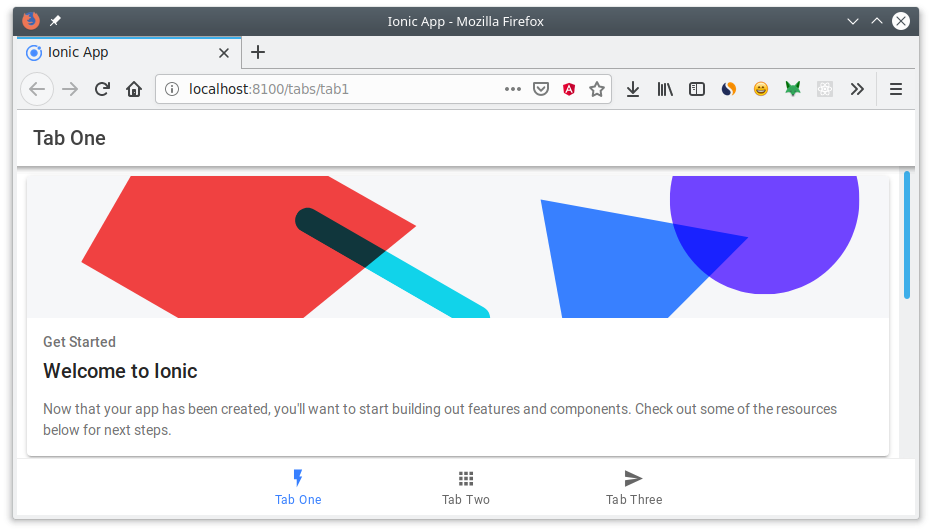
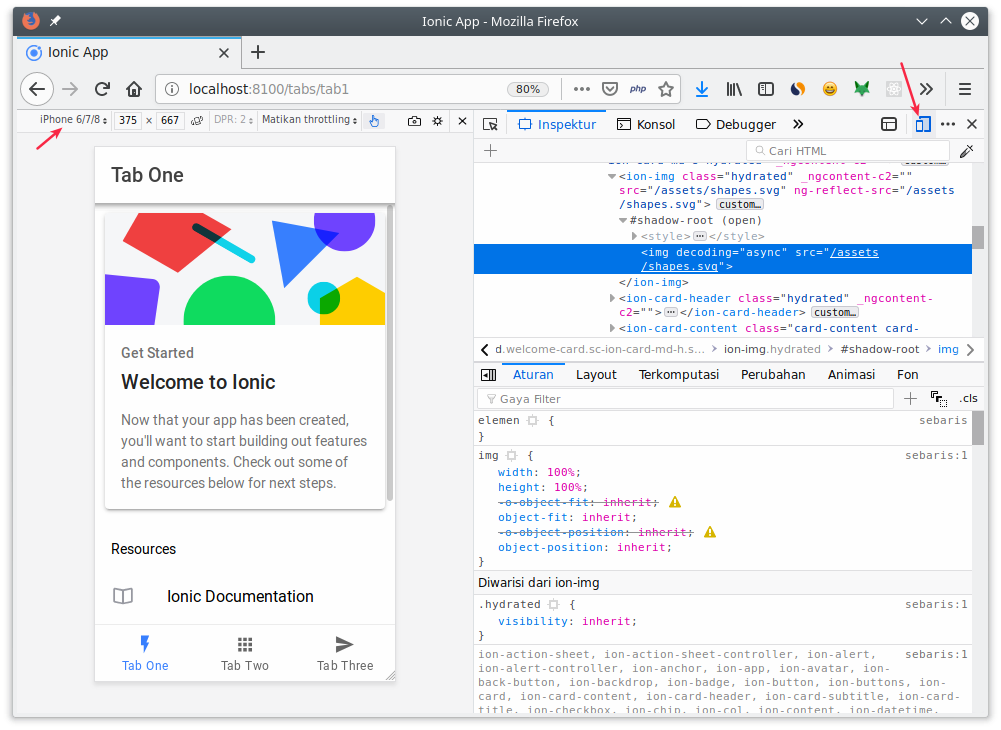
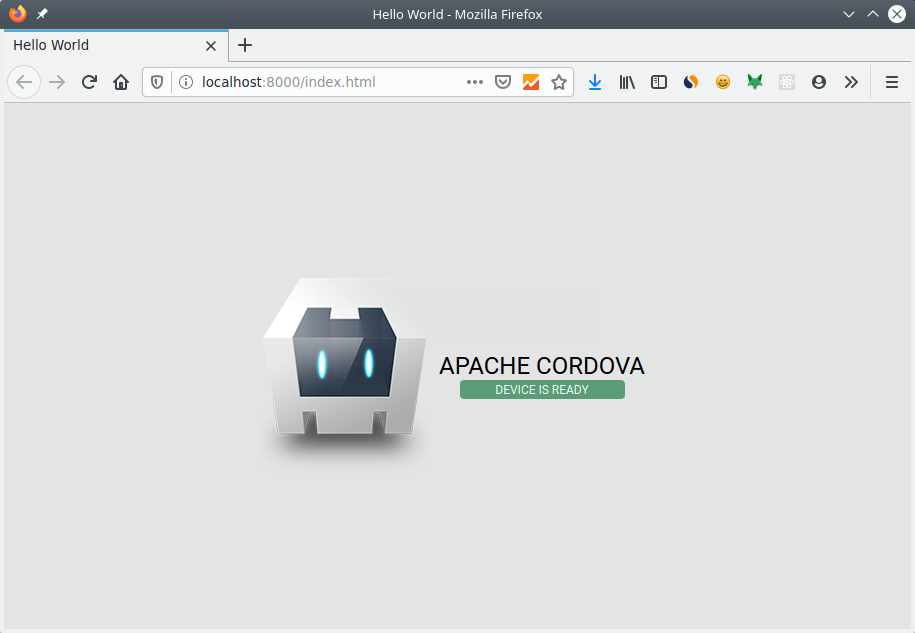
Tunggulah sampai browsr terbuka…
Hasilnya:

jawabannya : bisa dong gan
download Cordova : https://cordova.apache.org/
download ionic : https://ionicframework.com/
download nodejs : https://nodejs.org/en/
Apa itu Cordova?
Cordova adalah sebuah framework untuk membuat aplikasi mobile. Berkat cordova, kita jadi bisa membuat aplikasi mobile dengan bahasa HTML, CSS, dan Javascript.
Hasilnya bisa kita compile ke platform yang diinginkan, seperti Android, Windows Phone, dan iOS.

Cordova dulunya bernama PhoneGap dan awalnya dibuat oleh perusahaan bernama Nitobi. Lalu di tahun 2011, Adobe membeli perusahaan tersebut. 1
Tapi Adobe menyerahkan pengembangan Cordova kepada Apache Software Foundation.
Nasip Cordova kini dikelolah oleh Apache, makannya namanya Apache Cordova.
Apa bedanya Cordova dengan ionic ?
Cordova hanya fokus pada aplikasi mobile saja, sedangkan Ionic bisa di-compile ke Desktop dan Web.
Ionic juga akan menggunakan Cordova untuk compile ke Mobile.
Arsitektur Aplikasi Cordova
HTML, CSS, dan Javascript memang bahasa yang khusus untuk membuat web.
Tapi berkat Cordova, bahasa itu bisa kita pakai untuk membuat aplikasi mobile.
Lalu bagaimana sih Cordova bisa membuatnya menjadi aplikasi mobile?
Berikut ini arsitekturnya…

Kode aplikasi kita akan berada di Web App, lalu si Cordova akan menampilkannya melalui WebView.
Cordova juga menyediakan Native API seperti Camera, Geolocation, Device, dll. yang bisa kita gunakan dalam aplikasi.
Persiapan untuk Belajar Cordova
Ada beberapa alat yang harus kamu persiapkan untuk memulai belajar Cordova.
Apa saja itu?
1. Teks Editor dan Web Browser
Teks editor akan kita gunakan untuk menulis kode aplikasi dan web browser akan digunakan untuk melihat hasilnya.
Kamu bisa gunakan teks editor dan web browser apapun.
Rekomendasi saya:
- Untuk teks editor VScode
- Untuk web browser gunakan Google Chrome atau Firefox.
Pastikan di komputermu sudah tersintal Nodejs dan NPM, karena ini akan kita gunakan untuk menginstal Cordova.
Silahkan instal nodejs terlebih dahulu.
Caranya, ketik perintah berikut di terminal:
Code:
sudo apt install -y nodejsSetelah itu coba periksa versi Nodejs dan NPM yang terinstal.

NPM akan ikut terinsal secara otomatis saat kita menginstal Nodejs. Jadi kamu tidak perlu mengisntalnya.
3. Instal Cordova
Setelah kamu menginstal Nodejs, sekarang kita harus menginstal Cordova.
Caranya, ketik perintah berikut di terminal atau CMD.
Code:
[sudo] npm install -g cordovaTungulah sampai prosesnya selesai.Gunakan sudo jika kamu di Linux dan menginstal Nodejs pada root
Setelah itu, periksa versi yang terinstal dengan perintah:
Code:
cordova --version
Di komputer saya sudah terinstal Codova versi 8.1.2.
Jika kamu ingin update ke versi terbaru, cukup ketik perintah berikut:
Code:
[sudo] npm update -g cordovaAtau bisa juga menginstal versi tertentu secara spesifik seperti ini:
Code:
sudo npm install -g [email protected]4. Instal JDK
JDK (Java Development Kit) kita butuhkan untuk membuat aplikasi Android.
Silahkan install JDK dengan perintah berikut:
Code:
sudo apt-get install -y openjdk-8-jdk
Setelah itu ketik perintah..
Code:
java -version
Pada komputer saya, sudah terinstal JDK versi 8.
Selanjutnya, kita harus membuat variabel environtment bernama JAVA_HOME dengan isi alamat path dari JDK yang sudah terinstal.
Biasanya akan terinstal di C:\Program Files dan di Linux akan terinstal di/usr/lib/jvm/java-8-openjdk-amd64/.
Silahkan buka file .bashrc..
Code:
nano ~/.bashrc
Code:
export JAVA_HOME=/usr/lib/jvm/java-8-openjdk-amd64/
export PATH=$PATH:$JAVA_HOME/bin/Gradle akan digunakan untuk build aplikasi Android menjadi APK.
Gradle biasanya akan ditanam (embed) juga di dalam project.
Tapi untuk jaga-jaga, kamu bisa menginstalnya dengan perintah:
Code:
sudo apt install gradle6. Install Android SDK
Android SDK dibutuhkan untuk membuat aplikasi Android.
Android SDK menyediakan tools dan api yang bisa dimanfaatkan dalam pembuatan aplikasi.
7. Install Android Studio
Android Studio dibutuhkan untuk membuat emulator. Karena Android SDK versi terbaru sudah tidak mendukung pembuatan emulator dari luar Android Studio.
Bisa saja sih sebenarnya menggunakan Command Line, tapi tetap nanti akan butuh Android Studio juga.
Karena itu, install saja Android Studio-nya.. meskipun kita tidak akan membukanya.
Membuat Aplikasi Cordova Pertama
Semua peralatan kini sudah siap.
Berikutnya kita bisa mulai membuat aplikasi.
Mari kita buat proyek baru, silahkan ketik perintah berikut:
Code:
cordova create AplikasiCordova
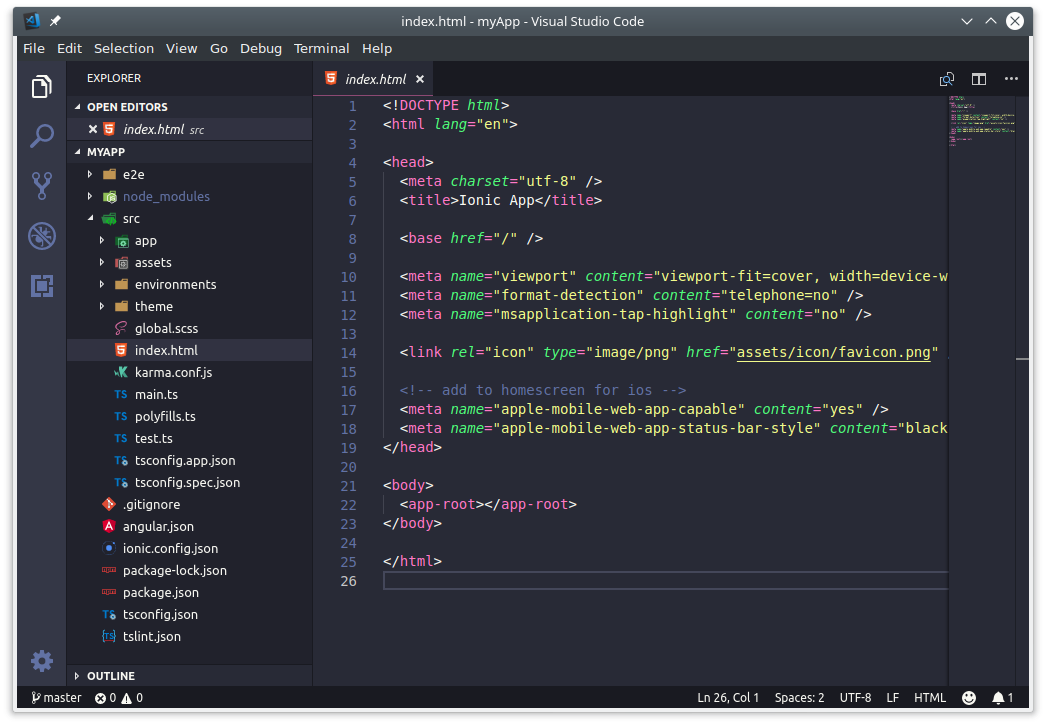
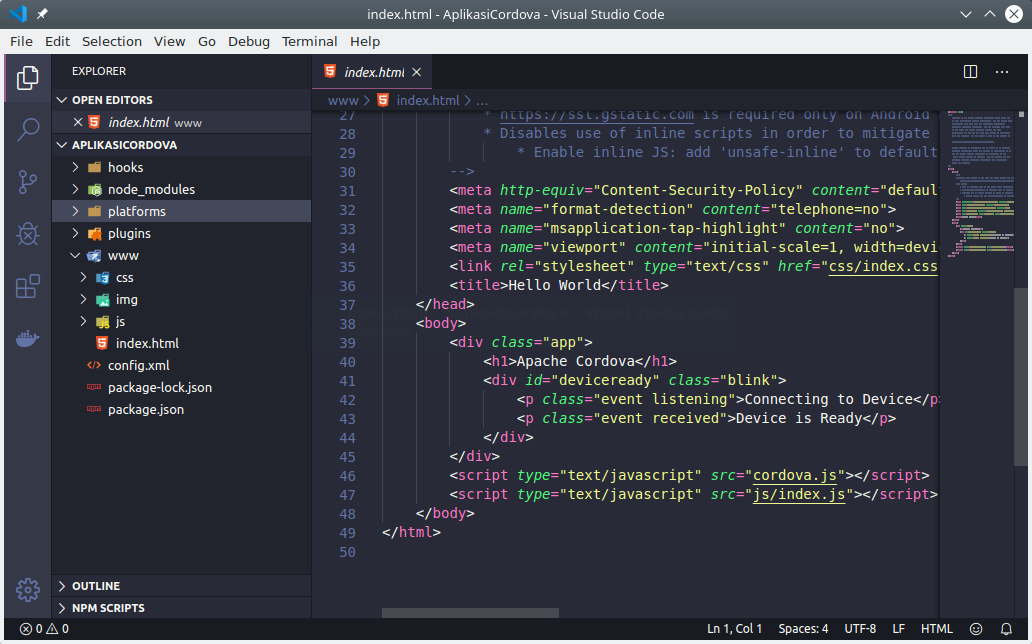
Penjelasan tentang file dan folder aplikasi Cordova:
- hoos adalah folder yang berisi script untuk dieksekusi saat kita menjalankan perintah cordova.
- node_modules berisi library atau modul Nodejs.
- platform berisi source code untuk platform seperti android, ios, dan web;
- plugins berisi plugin yang dibutuhkan untuk akses API;
- www berisi source code dari aplikasi, di sini lah kita akan menulis kode.
- config.xml berisi konfigurasi dari aplikasi
- package-lock.json berisi informasi versi modul nodejs yang dibutuhkan
- package.json berisi informasi proyek dan versi modul nodejs yang dibutuhkan
Sekarang coba buka terminal dari VS Code, tekan Ctrl+` (backtik), kemudian ketik perintah berikut:
Code:
# menambahkan platform browser
cordova platform add browser
# menjalankan aplikasi di browser
cordova run browserHasilnya: